Создание встроенного модуля CMS
Сейчас мы с вами напишем встроенный модуль для CMS, который максимально прост и делает одну вещь: говорит «Hello World!».
Предстоит редактировать файл cms.pl, в установленном портале он находится здесь:
/var/www/cgi-bin/sp/cms
Главный принцип, о котором нужно помнить всегда: модули не имеют право ничего печатать на экран (использовать "print"), они должны только возвращать ("return") сгенерированный html-текст.
Это требование выставлено для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают.
Содержание
Название
Первое, что нужно сделать, это придумать имя для будущего модуля.
Имени у модуля два:
- . Внутреннее
- . Для людей
Внутренне имя должно состоять только из латинских символов и чисел.
Имя для людей можно (и по возможности рекомендуется) назначать на русском языке.
Длина имён ограничена 100 символами, постарайтесь назвать модуль как можно короче, но так, чтобы было понятно, что он делает.
Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!".
Регистрация в базе
CMS портала должна знать, что у нее появился новый модуль. Для этого выполняем (один раз!) SQL-запрос на базе CMS.gdb:
INSERT INTO MODULES (MODULENAME, VISIBLE_NAME, M_DEF_LINK, ACCESS, M_PLACE, SHOW_ON)
VALUES ('hello', 'Привет, мир!', 'mod=hello', ',6,,2,,4,', 'center', ',AllPage,');
Красным отмечено то, что нужно заменить на выбранные вами названия модуля.
После этого можно видеть, что модуль появился в списке модулей (пункт меню Сайт → Компоненты). Он расположен в блоке center, по умолчанию опубликован и доступен для добавления в меню.
Код модуля
Открывайте cms.pl в своём любимом редакторе и дописывайте процедуру:
sub hello()
{
return "Hello, World!";
}
Добавление в список встроенных модулей
Открывайте common.pl (он живёт на уровень выше) найдите:
our @modules = ...
и допишите внутреннее латинское имя вашего модуля к этому массиву.
Использование
Поздравляем, ваш первый модуль готов!
Давайте добавим его в главное меню сайта. Для этого в админке идём по адресу: Сайт → Компоненты и жмём кнопку Добавить напротив вашего нового компонента. После этого вы попадёте в редактор меню, который покажет вам, что получилось. А получилось у нас следующее: ваш модуль автоматически представлен пунктом меню с человеческим названием, находится ниже всех остальных пунктов и по умолчанию включен.
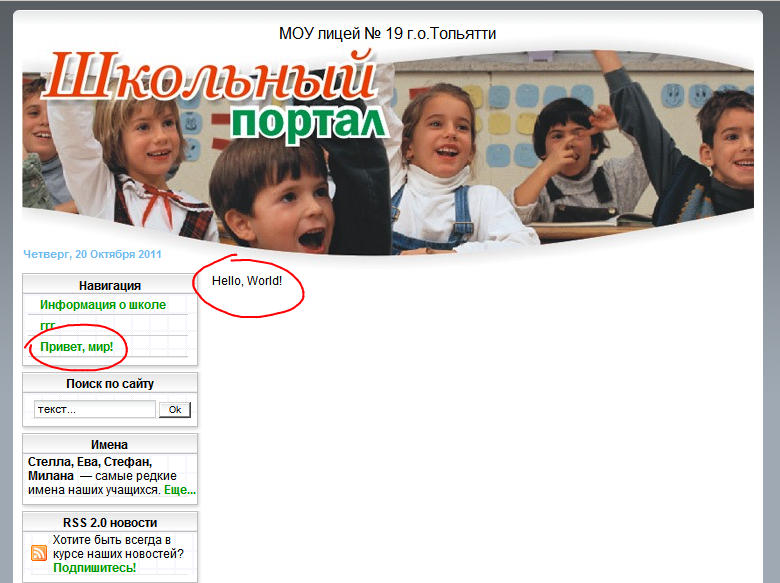
Переходите на сайт, щёлкните в меню по созданному только что пункту и смотрите, ваш модуль работает! :)
Сделаем что-то поинтереснее
Наш простейший пример на вид от статьи почти не отличается, давайте добавим динамики, например, сделаем так, чтобы модуль показывал календарь.
Снова откройте cms.pl и измените процедуру вашего модуля:
sub hello()
{
return '<pre>' . `cal -y` . '</pre>';
}
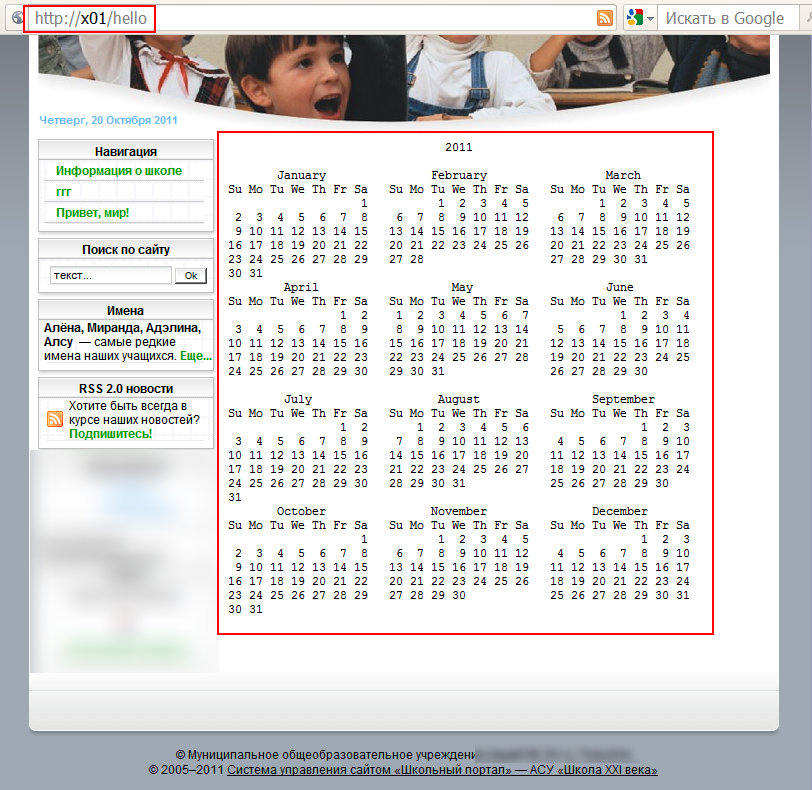
Смотрите, что получилось:
Вся мощь языка Perl к вашим услугам :) Дальнейшее поведение вашего модуля будет зависеть только от вашей фантазии. Дерзайте!