Создание встроенного модуля CMS — различия между версиями
(→Название) |
Root (обсуждение | вклад) |
||
| Строка 4: | Строка 4: | ||
<pre>/var/www/cgi-bin/sp/cms</pre> | <pre>/var/www/cgi-bin/sp/cms</pre> | ||
| − | Главный принцип, о котором нужно помнить всегда: модули не имеют право печатать на экран, они должны только '''возвращать''' текст. | + | Главный принцип, о котором нужно помнить всегда: модули не имеют право ничего печатать на экран (использовать "print"), они должны только '''возвращать''' ("return") сгенерированный html-текст. |
Это требование выставлено для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают. | Это требование выставлено для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают. | ||
| Строка 18: | Строка 18: | ||
Внутренне имя должно состоять '''только из латинских символов и чисел'''. | Внутренне имя должно состоять '''только из латинских символов и чисел'''. | ||
| − | Имя для людей можно (и по возможности рекомендуется) | + | Имя для людей можно (и по возможности рекомендуется) назначать на русском языке. |
| − | Длина имён ограничена 100 символами, постарайтесь назвать модуль | + | Длина имён ограничена 100 символами, постарайтесь назвать модуль как можно короче, но так, чтобы было понятно, что он делает. |
| − | Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!" | + | Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!". |
== Регистрация в базе == | == Регистрация в базе == | ||
| − | + | CMS портала должна знать, что у нее появился новый модуль. | |
| − | + | Для этого выполняем (один раз!) SQL-запрос на базе CMS.gdb: | |
<code> | <code> | ||
| Строка 35: | Строка 35: | ||
Красным отмечено то, что нужно заменить на выбранные вами названия модуля. | Красным отмечено то, что нужно заменить на выбранные вами названия модуля. | ||
| − | После этого | + | После этого можно видеть, что модуль появился в списке модулей (пункт меню Сайт → Компоненты). Он расположен в блоке center, по умолчанию опубликован и доступен для добавления в меню. |
[[Файл:Module_hello_in_list.png]] | [[Файл:Module_hello_in_list.png]] | ||
| Строка 58: | Строка 58: | ||
</pre> | </pre> | ||
| − | и допишите внутреннее латинское имя к этому массиву. | + | и допишите внутреннее латинское имя вашего модуля к этому массиву. |
== Использование == | == Использование == | ||
| Строка 64: | Строка 64: | ||
Поздравляем, ваш первый модуль готов! | Поздравляем, ваш первый модуль готов! | ||
| − | Давайте добавим его в главное меню сайта. Для | + | Давайте добавим его в главное меню сайта. Для этого в админке идём по адресу: Сайт → Компоненты и жмём кнопку Добавить напротив вашего нового компонента. После этого вы попадёте в редактор меню, который покажет вам, что получилось. А получилось у нас следующее: ваш модуль автоматически представлен пунктом меню с человеческим названием, находится ниже всех остальных пунктов и по умолчанию включен. |
| − | Переходите на сайт, щёлкните в меню по | + | Переходите на сайт, щёлкните в меню по созданному только что пункту и смотрите, ваш модуль работает! :) |
[[Файл:module_test_on_site.png]] | [[Файл:module_test_on_site.png]] | ||
| Строка 87: | Строка 87: | ||
[[Файл:give_me_some_dynamic.png]] | [[Файл:give_me_some_dynamic.png]] | ||
| − | + | Вся мощь языка Perl к вашим услугам :) Дальнейшее поведение вашего модуля будет зависеть только от вашей фантазии. Дерзайте! | |
Версия 12:57, 20 октября 2011
Сейчас мы с вами напишем встроенный модуль для CMS, который максимально прост и делает одну вещь: говорит «Hello World!».
Предстоит редактировать файл cms.pl, в установленном портале он находится здесь:
/var/www/cgi-bin/sp/cms
Главный принцип, о котором нужно помнить всегда: модули не имеют право ничего печатать на экран (использовать "print"), они должны только возвращать ("return") сгенерированный html-текст.
Это требование выставлено для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают.
Содержание
Название
Первое, что нужно сделать, это придумать имя для будущего модуля.
Имени у модуля два:
- . Внутреннее
- . Для людей
Внутренне имя должно состоять только из латинских символов и чисел.
Имя для людей можно (и по возможности рекомендуется) назначать на русском языке.
Длина имён ограничена 100 символами, постарайтесь назвать модуль как можно короче, но так, чтобы было понятно, что он делает.
Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!".
Регистрация в базе
CMS портала должна знать, что у нее появился новый модуль. Для этого выполняем (один раз!) SQL-запрос на базе CMS.gdb:
INSERT INTO MODULES (MODULENAME, VISIBLE_NAME, M_DEF_LINK, ACCESS, M_PLACE, SHOW_ON)
VALUES ('hello', 'Привет, мир!', 'mod=hello', ',6,,2,,4,', 'center', ',AllPage,');
Красным отмечено то, что нужно заменить на выбранные вами названия модуля.
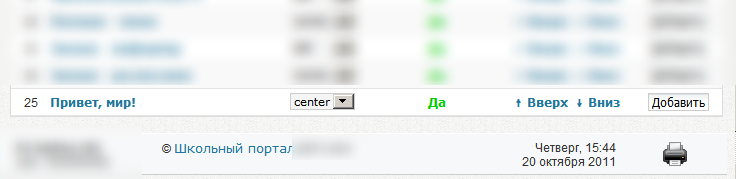
После этого можно видеть, что модуль появился в списке модулей (пункт меню Сайт → Компоненты). Он расположен в блоке center, по умолчанию опубликован и доступен для добавления в меню.
Код модуля
Открывайте cms.pl в своём любимом редакторе и дописывайте процедуру:
sub hello()
{
return "Hello, World!";
}
Добавление в список встроенных модулей
Открывайте common.pl (он живёт на уровень выше) найдите:
our @modules = ...
и допишите внутреннее латинское имя вашего модуля к этому массиву.
Использование
Поздравляем, ваш первый модуль готов!
Давайте добавим его в главное меню сайта. Для этого в админке идём по адресу: Сайт → Компоненты и жмём кнопку Добавить напротив вашего нового компонента. После этого вы попадёте в редактор меню, который покажет вам, что получилось. А получилось у нас следующее: ваш модуль автоматически представлен пунктом меню с человеческим названием, находится ниже всех остальных пунктов и по умолчанию включен.
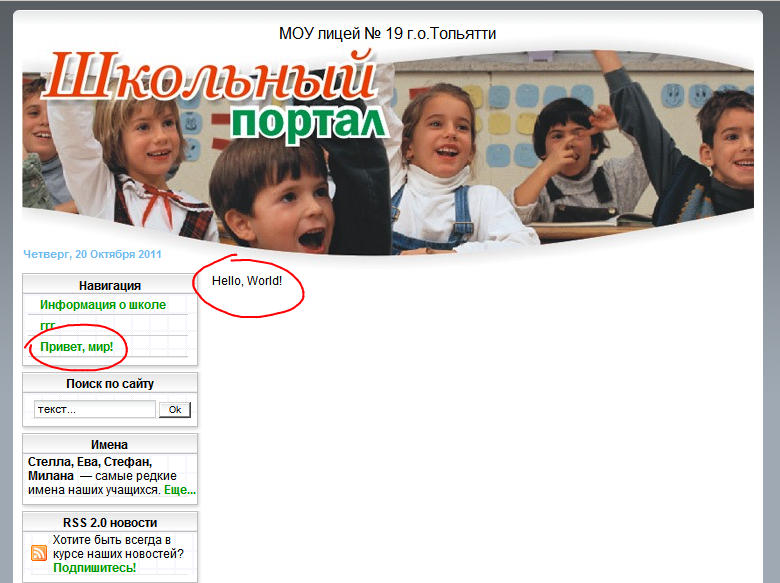
Переходите на сайт, щёлкните в меню по созданному только что пункту и смотрите, ваш модуль работает! :)
Сделаем что-то поинтереснее
Наш простейший пример на вид от статьи почти не отличается, давайте добавим динамики, например, сделаем так, чтобы модуль показывал календарь.
Снова откройте cms.pl и измените процедуру вашего модуля:
sub hello()
{
return '<pre>' . `cal -y` . '</pre>';
}
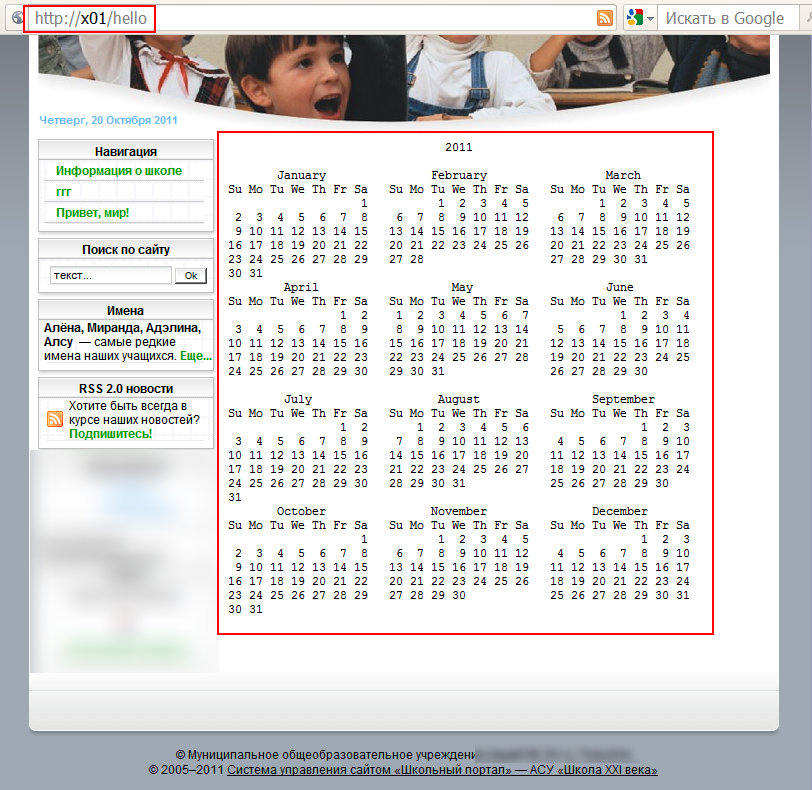
Смотрите, что получилось:
Вся мощь языка Perl к вашим услугам :) Дальнейшее поведение вашего модуля будет зависеть только от вашей фантазии. Дерзайте!