Создание встроенного модуля CMS — различия между версиями
(+ sql) |
(→Репозиторий) |
||
| (не показана одна промежуточная версия 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Сейчас мы с вами напишем встроенный модуль для CMS, который максимально | + | Сейчас мы с вами напишем встроенный модуль для CMS, который максимально прост и делает одну вещь: говорит «Hello World!». |
Предстоит редактировать файл cms.pl, в установленном портале он находится здесь: | Предстоит редактировать файл cms.pl, в установленном портале он находится здесь: | ||
| − | <pre>/var/www/cgi-bin/sp/cms</pre> | + | <pre>/var/www/cgi-bin/sp/cms/</pre> |
| − | + | Главный принцип, о котором нужно помнить всегда: модули не имеют право ничего печатать на экран (использовать "print"), они должны только '''возвращать''' ("return") сгенерированный html-текст. | |
| − | + | Это нужно для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают. | |
| − | + | ||
| − | Это | + | |
== Название == | == Название == | ||
| Строка 15: | Строка 13: | ||
Имени у модуля два: | Имени у модуля два: | ||
| − | # | + | # Внутреннее |
| − | # | + | # Для людей |
| − | Внутренне имя должно состоять | + | Внутренне имя должно состоять '''только из латинских символов и чисел'''. |
| − | Имя для людей можно (и по возможности рекомендуется) | + | Имя для людей можно (и по возможности рекомендуется) назначать на русском языке. |
| − | Длина имён ограничена 100 символами, постарайтесь назвать модуль | + | Длина имён ограничена 100 символами, постарайтесь назвать модуль как можно короче, но так, чтобы было понятно, что он делает. |
| − | Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!" | + | Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!". |
== Регистрация в базе == | == Регистрация в базе == | ||
| + | CMS портала должна знать, что у нее появился новый модуль. | ||
| + | Для этого выполняем (один раз!) SQL-запрос на базе CMS.gdb: | ||
| − | + | <source lang="sql"> | |
| + | INSERT INTO MODULES (MODULENAME, VISIBLE_NAME, M_DEF_LINK, ACCESS, M_PLACE) | ||
| + | VALUES ('hello', 'Привет, мир!', 'mod=hello', ',6,,2,,4,', 'center'); | ||
| + | </source> | ||
| − | + | Красным отмечено то, что нужно заменить на выбранные вами названия модуля. | |
| − | + | ||
| − | + | Список софта для работы с БД Firebird: http://www.ibase.ru/d_tools.htm | |
| − | </ | + | |
| + | Для новичков: http://www.firebirdnews.org/docs/fb2min_ru.html | ||
| + | |||
| + | Кодировка базы и файла cms.pl — cp1251. | ||
| + | |||
| + | [http://wiki.spcms.ru/Проблемы_с_подключением_к_базе#.D0.9F.D1.80.D0.B0.D0.B2.D0.B8.D0.BB.D1.8C.D0.BD.D0.BE_.D0.BB.D0.B8_.D1.83.D0.BA.D0.B0.D0.B7.D0.B0.D0.BD_.D0.B0.D0.B4.D1.80.D0.B5.D1.81_.D1.81.D0.B5.D1.80.D0.B2.D0.B5.D1.80.D0.B0_.D0.B8_.D0.BF.D1.83.D1.82.D1.8C_.D0.BA_.D0.B1.D0.B0.D0.B7.D0.B5_.D0.B2_.D0.BA.D0.BE.D0.BD.D1.84.D0.B8.D0.B3.D0.B5.3F Как узнать аттрибуты доступа к базе] | ||
| + | |||
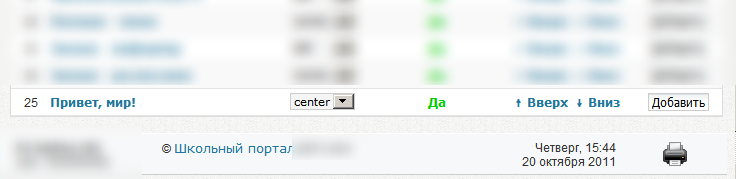
| + | После этого можно видеть, что модуль появился в списке модулей (пункт меню Сайт → Компоненты). Он расположен в блоке center, по умолчанию опубликован и доступен для добавления в меню. | ||
| + | |||
| + | [[Файл:Module_hello_in_list.png]] | ||
| + | |||
| + | == Код модуля == | ||
| + | |||
| + | Открывайте cms.pl в своём любимом редакторе и дописывайте процедуру. | ||
| + | |||
| + | Название процедуры должно совпадать с названием модуля. | ||
| + | |||
| + | <source lang="perl"> | ||
| + | sub hello() | ||
| + | { | ||
| + | return "Hello, World!"; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == Добавление в список встроенных модулей == | ||
| + | |||
| + | Открывайте common.pl (он живёт на уровень выше) найдите: | ||
<pre> | <pre> | ||
| − | + | our @modules = ... | |
| − | + | ||
</pre> | </pre> | ||
| − | + | и допишите внутреннее латинское имя вашего модуля к этому массиву. | |
| + | |||
| + | == Использование == | ||
| + | |||
| + | Поздравляем, ваш первый модуль готов! | ||
| + | |||
| + | Давайте добавим его в главное меню сайта. Для этого в админке идём по адресу: Сайт → Компоненты и жмём кнопку Добавить напротив вашего нового компонента. После этого вы попадёте в редактор меню, который покажет вам, что получилось. А получилось у нас следующее: ваш модуль автоматически представлен пунктом меню с человеческим названием, находится ниже всех остальных пунктов и по умолчанию включен. | ||
| + | |||
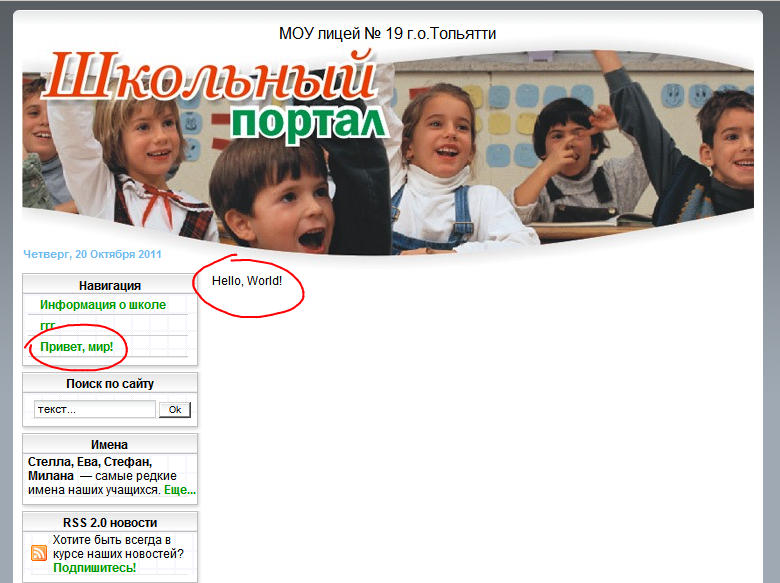
| + | Переходите на сайт, щёлкните в меню по созданному только что пункту и смотрите, ваш модуль работает! :) | ||
| + | |||
| + | [[Файл:module_test_on_site.png]] | ||
| + | |||
| + | == Кеширование == | ||
| + | |||
| + | Ваш модуль выполнится при первом запуске (или после правки cms.pl), а в дальнейшем результат его работы закешируется в память и будет выдаваться только оттуда, чтобы снизить нагрузку. Это поведение по умолчанию. | ||
| + | |||
| + | Если ваш модуль показывает нечто, что меняется чаще, чем раз в сутки, кеширование для него нужно выключить. Это гарантирует, что код модуля будет выполнен при '''каждом''' вызове. | ||
| + | |||
| + | Делается это в cms.pl в процедуре Kernel: дописать внутреннее латинское имя в массив @ex_mod | ||
| + | |||
| + | == Сделаем что-то поинтереснее == | ||
| + | |||
| + | Наш простейший пример на вид от статьи почти не отличается, давайте добавим динамики, например, сделаем так, чтобы модуль показывал календарь. | ||
| + | |||
| + | Снова откройте cms.pl и измените процедуру вашего модуля: | ||
| + | |||
| + | <source lang="perl"> | ||
| + | sub hello() | ||
| + | { | ||
| + | return '<pre>' . `cal -y` . '</pre>'; | ||
| + | } | ||
| + | </source> | ||
| + | |||
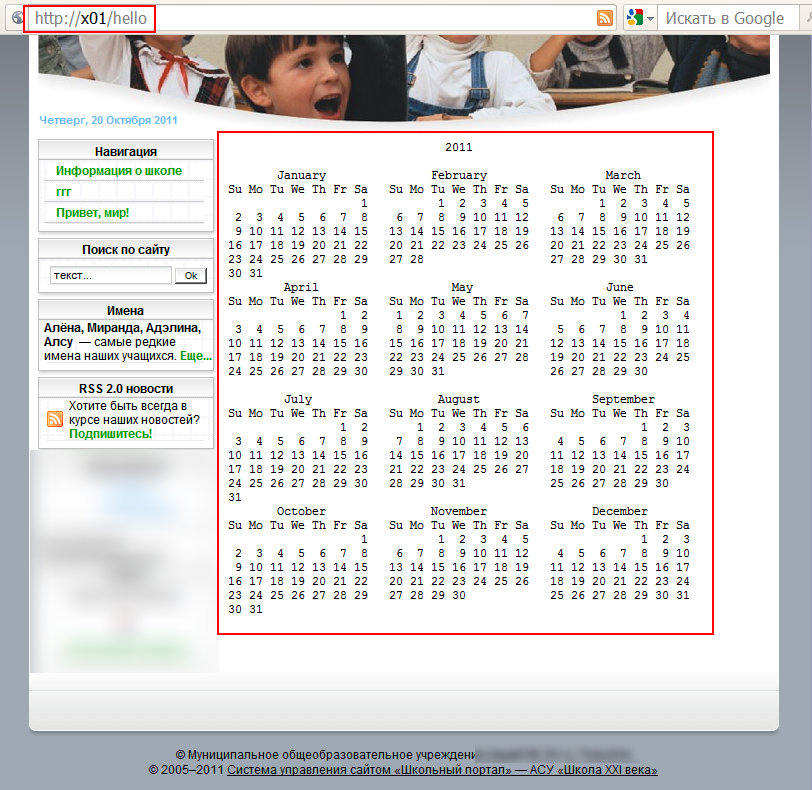
| + | Смотрите, что получилось: | ||
| + | |||
| + | [[Файл:give_me_some_dynamic.png]] | ||
| + | |||
| + | Обратите внимание, для вашего модуля [[ЧПУ]] создан автоматически. | ||
| + | |||
| + | Вся мощь языка Perl к вашим услугам :) Дальнейшее поведение вашего модуля будет зависеть только от вашей фантазии. Дерзайте! | ||
| + | |||
| + | == Конфигурация == | ||
| + | |||
| + | Чтобы добавить к модулю собственные настройки (их можно увидеть и изменить по клику на имени модуля в списке модулей (пункт меню Сайт → Компоненты)), следует выполнить два условия: | ||
| + | |||
| + | # В строке модуля в таблице MODULES должно быть заполнено поле M_CONFIG. | ||
| + | # Должна существавать функция имя_модуляConfig. | ||
| + | |||
| + | Пример поля M_CONFIG (без кавычек): <code>",option1=123,option2=456,"</code>. | ||
| + | |||
| + | <source lang="perl"> | ||
| + | # Конфигурация модуля hello | ||
| + | sub helloConfig() | ||
| + | { | ||
| + | # so = Save Options | ||
| + | if ( param('edt') eq 'so' ) | ||
| + | { | ||
| + | my $mod_id = param('i_id'); | ||
| + | my $option1 = param('option1'); | ||
| + | my $option2 = param('option2'); | ||
| + | sqlcms(qq[update modules_cnf_users set m_config = ',option1=$option1,option2=$option2,' where i_id = '$mod_id' and owner = '$owner']); | ||
| + | return; | ||
| + | } | ||
| + | |||
| + | my $html = 'Настройки, например: <input type="text" name="hello_option">'; | ||
| + | return $html; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Использовать конфигурацию просто: достаточно вызвать <code>GetConfig()</code> с именем модуля и читать хеш <code>$MOD_CONFIG</code>. | ||
| + | |||
| + | <source lang="perl"> | ||
| + | # чтение конфигурации в модуле | ||
| + | sub hello | ||
| + | { | ||
| + | # чтение конфигурации | ||
| + | GetConfig('hello'); | ||
| + | |||
| + | # чтение параметров | ||
| + | my $option1 = $MOD_CONFIG{'option1'}; | ||
| + | my $option2 = $MOD_CONFIG{'option2'}; | ||
| + | |||
| + | my $html = '...'; | ||
| + | |||
| + | return $html; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == Репозиторий == | ||
| + | |||
| + | Если у вас получился интересный и полезный модуль, пожалуйста, [http://spcms.ru/contact сообщите нам]. Со временем может быть сформирован каталог модулей, где пользователи школьного портала смогут обмениваться наработками. | ||
| + | |||
| + | == См. далее == | ||
| + | |||
| + | [[Создание встроенного модуля CMS. Часть 2]] | ||
Текущая версия на 22:53, 5 августа 2015
Сейчас мы с вами напишем встроенный модуль для CMS, который максимально прост и делает одну вещь: говорит «Hello World!».
Предстоит редактировать файл cms.pl, в установленном портале он находится здесь:
/var/www/cgi-bin/sp/cms/
Главный принцип, о котором нужно помнить всегда: модули не имеют право ничего печатать на экран (использовать "print"), они должны только возвращать ("return") сгенерированный html-текст.
Это нужно для того, чтобы пользователь мог выбрать, в каком блоке расположены модули и в каком порядке они срабатывают.
Содержание
Название
Первое, что нужно сделать, это придумать имя для будущего модуля.
Имени у модуля два:
- Внутреннее
- Для людей
Внутренне имя должно состоять только из латинских символов и чисел.
Имя для людей можно (и по возможности рекомендуется) назначать на русском языке.
Длина имён ограничена 100 символами, постарайтесь назвать модуль как можно короче, но так, чтобы было понятно, что он делает.
Я выбрал внутреннее имя "hello" и человеческое название "Привет, мир!".
Регистрация в базе
CMS портала должна знать, что у нее появился новый модуль. Для этого выполняем (один раз!) SQL-запрос на базе CMS.gdb:
INSERT INTO MODULES (MODULENAME, VISIBLE_NAME, M_DEF_LINK, ACCESS, M_PLACE) VALUES ('hello', 'Привет, мир!', 'mod=hello', ',6,,2,,4,', 'center');
Красным отмечено то, что нужно заменить на выбранные вами названия модуля.
Список софта для работы с БД Firebird: http://www.ibase.ru/d_tools.htm
Для новичков: http://www.firebirdnews.org/docs/fb2min_ru.html
Кодировка базы и файла cms.pl — cp1251.
Как узнать аттрибуты доступа к базе
После этого можно видеть, что модуль появился в списке модулей (пункт меню Сайт → Компоненты). Он расположен в блоке center, по умолчанию опубликован и доступен для добавления в меню.
Код модуля
Открывайте cms.pl в своём любимом редакторе и дописывайте процедуру.
Название процедуры должно совпадать с названием модуля.
sub hello() { return "Hello, World!"; }
Добавление в список встроенных модулей
Открывайте common.pl (он живёт на уровень выше) найдите:
our @modules = ...
и допишите внутреннее латинское имя вашего модуля к этому массиву.
Использование
Поздравляем, ваш первый модуль готов!
Давайте добавим его в главное меню сайта. Для этого в админке идём по адресу: Сайт → Компоненты и жмём кнопку Добавить напротив вашего нового компонента. После этого вы попадёте в редактор меню, который покажет вам, что получилось. А получилось у нас следующее: ваш модуль автоматически представлен пунктом меню с человеческим названием, находится ниже всех остальных пунктов и по умолчанию включен.
Переходите на сайт, щёлкните в меню по созданному только что пункту и смотрите, ваш модуль работает! :)
Кеширование
Ваш модуль выполнится при первом запуске (или после правки cms.pl), а в дальнейшем результат его работы закешируется в память и будет выдаваться только оттуда, чтобы снизить нагрузку. Это поведение по умолчанию.
Если ваш модуль показывает нечто, что меняется чаще, чем раз в сутки, кеширование для него нужно выключить. Это гарантирует, что код модуля будет выполнен при каждом вызове.
Делается это в cms.pl в процедуре Kernel: дописать внутреннее латинское имя в массив @ex_mod
Сделаем что-то поинтереснее
Наш простейший пример на вид от статьи почти не отличается, давайте добавим динамики, например, сделаем так, чтобы модуль показывал календарь.
Снова откройте cms.pl и измените процедуру вашего модуля:
sub hello() { return '<pre>' . `cal -y` . '</pre>'; }
Смотрите, что получилось:
Обратите внимание, для вашего модуля ЧПУ создан автоматически.
Вся мощь языка Perl к вашим услугам :) Дальнейшее поведение вашего модуля будет зависеть только от вашей фантазии. Дерзайте!
Конфигурация
Чтобы добавить к модулю собственные настройки (их можно увидеть и изменить по клику на имени модуля в списке модулей (пункт меню Сайт → Компоненты)), следует выполнить два условия:
- В строке модуля в таблице MODULES должно быть заполнено поле M_CONFIG.
- Должна существавать функция имя_модуляConfig.
Пример поля M_CONFIG (без кавычек): ",option1=123,option2=456,".
# Конфигурация модуля hello sub helloConfig() { # so = Save Options if ( param('edt') eq 'so' ) { my $mod_id = param('i_id'); my $option1 = param('option1'); my $option2 = param('option2'); sqlcms(qq[update modules_cnf_users set m_config = ',option1=$option1,option2=$option2,' where i_id = '$mod_id' and owner = '$owner']); return; } my $html = 'Настройки, например: <input type="text" name="hello_option">'; return $html; }
Использовать конфигурацию просто: достаточно вызвать GetConfig() с именем модуля и читать хеш $MOD_CONFIG.
# чтение конфигурации в модуле sub hello { # чтение конфигурации GetConfig('hello'); # чтение параметров my $option1 = $MOD_CONFIG{'option1'}; my $option2 = $MOD_CONFIG{'option2'}; my $html = '...'; return $html; }
Репозиторий
Если у вас получился интересный и полезный модуль, пожалуйста, сообщите нам. Со временем может быть сформирован каталог модулей, где пользователи школьного портала смогут обмениваться наработками.