Оформление материалов — различия между версиями
(Новая страница: «В этой статье речь идёт об оформлении материалов в визуальном редакторе, который встроен ...») |
(→См. также) |
||
| (не показано 7 промежуточных версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | В этой статье речь идёт об оформлении материалов в визуальном редакторе, который встроен в модуль "Новости", " | + | В этой статье речь идёт об оформлении материалов в визуальном редакторе, который встроен в модуль "Новости", "Страницы", "Произвольный блок" и т.д. |
В разных модулях встроен один и тот же редактор, изучив его один раз вы научитесь использовать его в разных модулях. | В разных модулях встроен один и тот же редактор, изучив его один раз вы научитесь использовать его в разных модулях. | ||
| Строка 13: | Строка 13: | ||
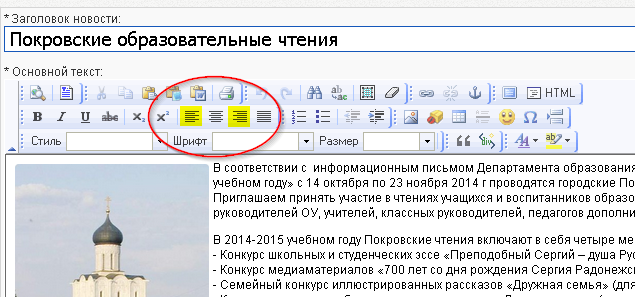
Чтобы текст обтекал картинку ей после вставки нужно задать выравнивание. | Чтобы текст обтекал картинку ей после вставки нужно задать выравнивание. | ||
Для этого в редакторе выделите картинку и нажмите на одну из кнопок выравнивания (справа или слева). | Для этого в редакторе выделите картинку и нажмите на одну из кнопок выравнивания (справа или слева). | ||
| − | |||
[[Файл:FCK_align.png]] | [[Файл:FCK_align.png]] | ||
| Строка 19: | Строка 18: | ||
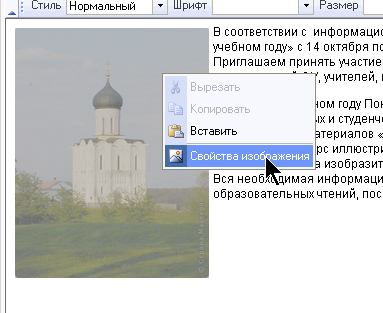
Если картинка слишком плотно прилегает к тексту, можно задать ей горизонтальный/вертикальный отступ. | Если картинка слишком плотно прилегает к тексту, можно задать ей горизонтальный/вертикальный отступ. | ||
В свойствах изображения, например, по правому клику: | В свойствах изображения, например, по правому клику: | ||
| − | |||
[[Файл:FCK_image_menu.png]] | [[Файл:FCK_image_menu.png]] | ||
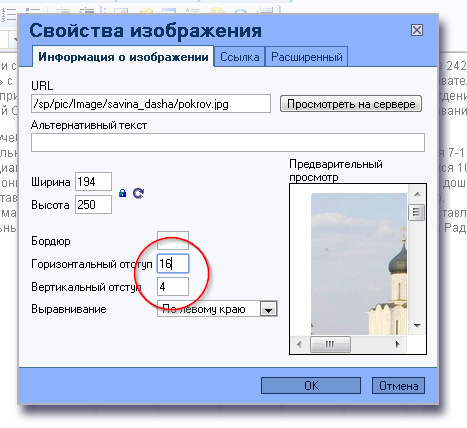
Есть соответствующие поля: | Есть соответствующие поля: | ||
| − | |||
| − | |||
[[Файл:FCK_image_properties.png]] | [[Файл:FCK_image_properties.png]] | ||
| + | |||
| + | == Альтернативы загрузке файлов через веб-интерфейс == | ||
| + | |||
| + | Некоторые администраторы практикуют загрузку файлов (картинки, документы) напрямую в соответствующую папку на сервере по SSH или FTP. | ||
| + | |||
| + | Также можно обеспечить пользователям доступ к таким папкам через samba-сервер. | ||
| + | |||
| + | Пути к папкам: | ||
| + | * <code>/var/www/html/sp/pic/File</code> — документы, архивы | ||
| + | * <code>/var/www/html/sp/pic/Image</code> — изображения | ||
| + | * <code>/var/www/html/sp/pic/Media</code> — видео, аудио | ||
| + | |||
| + | Как это можно сделать, читайте в статье [[Галерея]] (см. подзаголовок "Пример настройки samba-сервера"). | ||
| + | |||
| + | Можно дать доступ сразу ко всей папке <code>/var/www/html/sp/pic/</code>, это уменьшит количество сетевых дисков, но имейте в виду, что придётся объяснить пользователям, что менять что-либо в папках gallery.resize и gallery.thumbs нельзя (это может нарушить корректную работу компонента Галерея). | ||
| + | |||
| + | Внимание, особенность: при загрузке файлов через визуальный редактор недопустимые символы автоматически удаляются, а русские транслитерируются. При загрузке на сервер минуя визуальный редактор (например, через samba-сервер) имейте в виду и предупредите ваших пользователей: в текущей версии портала визуальный редактор не поддерживает отображение файлов с русскими символами. Если вы уже положили такой файл, переименуйте его так, чтобы он содержал только символы, безопасные для URL, тогда вы сможете выбрать его для формирования ссылки или вставки картинки. Мы постараемся найти решение для этой проблемы для будущих версий. | ||
| + | |||
| + | == Очистка вёрстки == | ||
| + | |||
| + | Кроме кнопки очистки в редакторе есть более тонкие инструменты, например, онлайн-сервис: https://html-cleaner.com/ | ||
== См. также == | == См. также == | ||
* [[Видеоуроки]] | * [[Видеоуроки]] | ||
| + | |||
| + | == Горячие клавиши == | ||
| + | |||
| + | Новый экспериментальный редактор: https://docs.ckeditor.com/ckeditor4/latest/guide/dev_shortcuts.html | ||
| + | |||
| + | Внимание: указанные горячие клавиши могут не работать со старым редактором. | ||
Текущая версия на 10:24, 27 июня 2018
В этой статье речь идёт об оформлении материалов в визуальном редакторе, который встроен в модуль "Новости", "Страницы", "Произвольный блок" и т.д.
В разных модулях встроен один и тот же редактор, изучив его один раз вы научитесь использовать его в разных модулях.
Содержание
Иллюстрации
Способ 1. Большая иллюстрация оформляется в виде отдельного абзаца и не обтекает текстом.
Способ 2. Небольшая иллюстрация обтекается текстом справа или слева. Пример: http://cir.tgl.ru/news/rn/456
Способ 3. Создаётся таблица из 1 строки и 2 ячеек. В одной из ячеек находится текст, в другой — иллюстрация. Таким образом, текст в отличие от способа № 2, никогда не заползает под иллюстрацию, если его по вертикали больше, чем высота иллюстрации.
Чтобы текст обтекал картинку ей после вставки нужно задать выравнивание. Для этого в редакторе выделите картинку и нажмите на одну из кнопок выравнивания (справа или слева).
Если картинка слишком плотно прилегает к тексту, можно задать ей горизонтальный/вертикальный отступ. В свойствах изображения, например, по правому клику:
Есть соответствующие поля:
Альтернативы загрузке файлов через веб-интерфейс
Некоторые администраторы практикуют загрузку файлов (картинки, документы) напрямую в соответствующую папку на сервере по SSH или FTP.
Также можно обеспечить пользователям доступ к таким папкам через samba-сервер.
Пути к папкам:
-
/var/www/html/sp/pic/File— документы, архивы -
/var/www/html/sp/pic/Image— изображения -
/var/www/html/sp/pic/Media— видео, аудио
Как это можно сделать, читайте в статье Галерея (см. подзаголовок "Пример настройки samba-сервера").
Можно дать доступ сразу ко всей папке /var/www/html/sp/pic/, это уменьшит количество сетевых дисков, но имейте в виду, что придётся объяснить пользователям, что менять что-либо в папках gallery.resize и gallery.thumbs нельзя (это может нарушить корректную работу компонента Галерея).
Внимание, особенность: при загрузке файлов через визуальный редактор недопустимые символы автоматически удаляются, а русские транслитерируются. При загрузке на сервер минуя визуальный редактор (например, через samba-сервер) имейте в виду и предупредите ваших пользователей: в текущей версии портала визуальный редактор не поддерживает отображение файлов с русскими символами. Если вы уже положили такой файл, переименуйте его так, чтобы он содержал только символы, безопасные для URL, тогда вы сможете выбрать его для формирования ссылки или вставки картинки. Мы постараемся найти решение для этой проблемы для будущих версий.
Очистка вёрстки
Кроме кнопки очистки в редакторе есть более тонкие инструменты, например, онлайн-сервис: https://html-cleaner.com/
См. также
Горячие клавиши
Новый экспериментальный редактор: https://docs.ckeditor.com/ckeditor4/latest/guide/dev_shortcuts.html
Внимание: указанные горячие клавиши могут не работать со старым редактором.