Версия для слабовидящих — различия между версиями
(→Текущая реализация) |
(→Текущая реализация) |
||
| (не показано 14 промежуточных версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | Видео-демонстрация изменения цвета и отображения атрибута изображений ALT: https://youtu.be/V4SjeZ-b_OU | ||
| + | |||
== Текущая реализация == | == Текущая реализация == | ||
| − | + | Модуль "Версия для слабовидящих" вошёл в Школьный портал версии 5.3. | |
| + | |||
| + | [[Файл:vds.png]] | ||
| + | |||
| + | Реализовано: | ||
* крупный шрифт, | * крупный шрифт, | ||
* высокий контраст, | * высокий контраст, | ||
* отсутствие декоративных фоновых картинок, | * отсутствие декоративных фоновых картинок, | ||
| − | |||
* резиновый макет, | * резиновый макет, | ||
* независимость от текущей темы оформления (независимый HTML/CSS. То есть все украшательства из текущей темы оформления для обычной версии не будут показаны), | * независимость от текущей темы оформления (независимый HTML/CSS. То есть все украшательства из текущей темы оформления для обычной версии не будут показаны), | ||
* действует только для пользователей, перешедших по ссылке "Версия для слабовидящих". Остальные одновременно будут видеть обычную версию. | * действует только для пользователей, перешедших по ссылке "Версия для слабовидящих". Остальные одновременно будут видеть обычную версию. | ||
* действует на всём сайте пока не будет нажата ссылка "Вернуться к обычной версии" в шапке сайта | * действует на всём сайте пока не будет нажата ссылка "Вернуться к обычной версии" в шапке сайта | ||
| − | |||
* панель управления видом версии для слабовидящих, | * панель управления видом версии для слабовидящих, | ||
* 3 цветовых схемы на выбор, | * 3 цветовых схемы на выбор, | ||
| Строка 18: | Строка 22: | ||
* настройки вида сохраняются при переходе между страницами и при закрытии/открытии браузера, | * настройки вида сохраняются при переходе между страницами и при закрытии/открытии браузера, | ||
* усовершенствование CSS для оформления элементов страницы, свёрстанных в расчёте на цветное отображение (например, не допускается белое на белом). | * усовершенствование CSS для оформления элементов страницы, свёрстанных в расчёте на цветное отображение (например, не допускается белое на белом). | ||
| − | в версии 2015-06-10: | + | в версии от 2015-06-10: |
| − | * | + | * возможность межбуквенной разрядки |
| − | * | + | * 3 варианта междустрочный интервала |
* усовершенствование CSS, в том числе для альтернативных фонов | * усовершенствование CSS, в том числе для альтернативных фонов | ||
| + | в версии от 2016-01-28: | ||
| + | * изменение размера шрифта с помощью элемента управления вида "ААА" (три буквы разного размера). Доступно уменьшение, увеличение и сброс. | ||
| + | в версии от 2016-02-03: | ||
| + | * В компонентах "Новости", "Страницы", "Произвольный блок" пустой атрибут ALT у изображений, вставленных пользователем, автоматически заменяется на универсальное и нейтральное слово "Изображение". | ||
| + | * В компоненте "Галерея" фотографиям даётся атрибут ALT со значением "Изображение (из альбома X)". Где X — название альбома, в котором данная фотография хранится. | ||
| + | * Исходный HTML, который ввёл пользователь или был создан с помощью визуального редактора, остаётся нетронутым. В любой момент можно задать/изменить ALT штатным способом через редактор. Обработка происходит не только на версии для слабовидящих, но и в обычной версии сайта (в любой [[Тема оформления|теме оформления]]). | ||
| + | в версии от 2016-05-27: | ||
| + | * itemprop="Copy" в соответствии с требованиями | ||
Пример: http://school57.tgl.ru | Пример: http://school57.tgl.ru | ||
| − | + | Чтобы вручную задать осмысленное значение атрибута ALT у изображений, выполните следующие действия: откройте материал на редактирование в визуальном редакторе. Правый клик по изображению, пункт "Свойства изображения". Заполняем поле, отмеченное на иллюстрации ниже, нажмите ОК и затем сохраните изменения. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Файл:img_alt.png]] | |
| − | + | Модуль создан с расчётом на дальнейшее совершенствование, функциональность может быть расширена при предъявлении новых требований к версии сайта ОУ для слабовидящих. | |
| − | + | Реализовано изменение гарнитуры шрифта, отображение альтернативного текста. | |
| − | + | ||
| − | + | ||
| − | + | ||
Текущая версия на 09:28, 3 мая 2023
Видео-демонстрация изменения цвета и отображения атрибута изображений ALT: https://youtu.be/V4SjeZ-b_OU
Текущая реализация
Модуль "Версия для слабовидящих" вошёл в Школьный портал версии 5.3.
Реализовано:
- крупный шрифт,
- высокий контраст,
- отсутствие декоративных фоновых картинок,
- резиновый макет,
- независимость от текущей темы оформления (независимый HTML/CSS. То есть все украшательства из текущей темы оформления для обычной версии не будут показаны),
- действует только для пользователей, перешедших по ссылке "Версия для слабовидящих". Остальные одновременно будут видеть обычную версию.
- действует на всём сайте пока не будет нажата ссылка "Вернуться к обычной версии" в шапке сайта
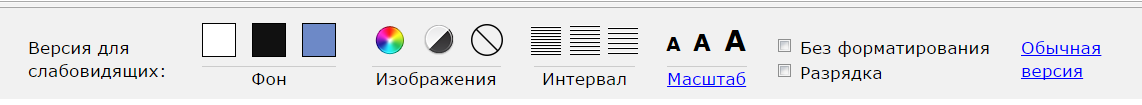
- панель управления видом версии для слабовидящих,
- 3 цветовых схемы на выбор,
- 3 способа отображения изображений (цветные, ч/б, выключены),
- убрать форматирование материалов (например, цвет или гарнитура шрифта),
- подсказка по горячим клавишам для масштабирования страницы за ссылкой "Масштаб",
- настройки вида сохраняются при переходе между страницами и при закрытии/открытии браузера,
- усовершенствование CSS для оформления элементов страницы, свёрстанных в расчёте на цветное отображение (например, не допускается белое на белом).
в версии от 2015-06-10:
- возможность межбуквенной разрядки
- 3 варианта междустрочный интервала
- усовершенствование CSS, в том числе для альтернативных фонов
в версии от 2016-01-28:
- изменение размера шрифта с помощью элемента управления вида "ААА" (три буквы разного размера). Доступно уменьшение, увеличение и сброс.
в версии от 2016-02-03:
- В компонентах "Новости", "Страницы", "Произвольный блок" пустой атрибут ALT у изображений, вставленных пользователем, автоматически заменяется на универсальное и нейтральное слово "Изображение".
- В компоненте "Галерея" фотографиям даётся атрибут ALT со значением "Изображение (из альбома X)". Где X — название альбома, в котором данная фотография хранится.
- Исходный HTML, который ввёл пользователь или был создан с помощью визуального редактора, остаётся нетронутым. В любой момент можно задать/изменить ALT штатным способом через редактор. Обработка происходит не только на версии для слабовидящих, но и в обычной версии сайта (в любой теме оформления).
в версии от 2016-05-27:
- itemprop="Copy" в соответствии с требованиями
Пример: http://school57.tgl.ru
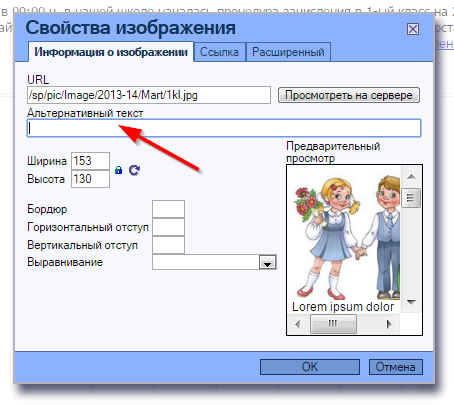
Чтобы вручную задать осмысленное значение атрибута ALT у изображений, выполните следующие действия: откройте материал на редактирование в визуальном редакторе. Правый клик по изображению, пункт "Свойства изображения". Заполняем поле, отмеченное на иллюстрации ниже, нажмите ОК и затем сохраните изменения.
Модуль создан с расчётом на дальнейшее совершенствование, функциональность может быть расширена при предъявлении новых требований к версии сайта ОУ для слабовидящих.
Реализовано изменение гарнитуры шрифта, отображение альтернативного текста.