Версия для слабовидящих
Текущая реализация
Модуль "Версия для слабовидящих" вошёл в Школьный портал версии 5.3.
Реализовано:
- крупный шрифт,
- высокий контраст,
- отсутствие декоративных фоновых картинок,
- подсказки о том, как увеличивать шрифт с клавиатуры и другими способами,
- резиновый макет,
- независимость от текущей темы оформления (независимый HTML/CSS. То есть все украшательства из текущей темы оформления для обычной версии не будут показаны),
- действует только для пользователей, перешедших по ссылке "Версия для слабовидящих". Остальные одновременно будут видеть обычную версию.
- действует на всём сайте пока не будет нажата ссылка "Вернуться к обычной версии" в шапке сайта
- сохраняется включенной при переходе между страницами и при закрытии/открытии браузера
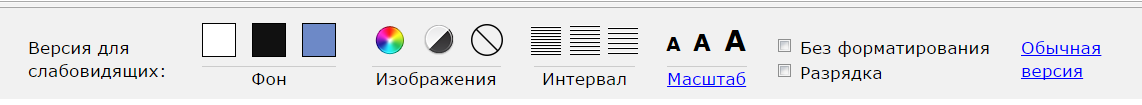
- панель управления видом версии для слабовидящих,
- 3 цветовых схемы на выбор,
- 3 способа отображения изображений (цветные, ч/б, выключены),
- убрать форматирование материалов (например, цвет или гарнитура шрифта),
- подсказка по горячим клавишам для масштабирования страницы за ссылкой "Масштаб",
- настройки вида сохраняются при переходе между страницами и при закрытии/открытии браузера,
- усовершенствование CSS для оформления элементов страницы, свёрстанных в расчёте на цветное отображение (например, не допускается белое на белом).
в версии 2015-06-10:
- межбуквенная разрядка
- междустрочный интервал, 3 варианта
- усовершенствование CSS, в том числе для альтернативных фонов
в версии 2016-01-28:
- изменение размера шрифта с помощью элемента управления вида "ААА" (три буквы разного размера). Доступно уменьшение, увеличение и сброс.
в версии 2016-02-03:
- В компонентах "Новости", "Страницы", "Произвольный блок" пустой атрибут ALT у изображений, вставленных пользователем, автоматически заменяется на универсальное и нейтральное слово "Изображение".
- В компоненте "Галерея" фотографиям даётся атрибут ALT со значением "Изображение (из альбома X)". Где X — название альбома, в котором данная фотография хранится..
- Исходный HTML, который ввёл пользователь или был создан с помощью визуального редактора, остаётся нетронутым. В любой момент можно задать/изменить ALT штатным способом через редактор. Обработка происходит не только на версии для слабовидящих, но и в обычной версии сайта (в любой теме оформления).
Пример: http://school57.tgl.ru
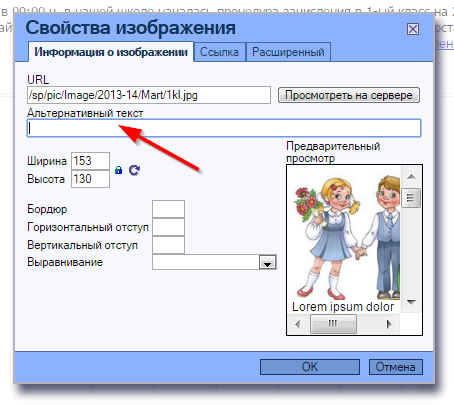
Чтобы вручную задать осмысленное значение атрибута ALT у изображений, выполните следующие действия: откройте материал на редактирование в визуальном редакторе. Правый клик по изображению, пункт "Свойства изображения". Заполняем поле, отмеченное на иллюстрации ниже, нажмите ОК и затем сохраните изменения.
Модуль создан с расчётом на дальнейшее совершенствование, функциональность может быть расширена при предъявлении новых требований к версии сайта ОУ для слабовидящих.
Простое временное решение для старых версий Портала
В версиях до 5.3 задачу можно решить, разместив в произвольном блоке следующий HTML-код.
Это даст вам контрастный блок на сайте "Версия для слабовидящих", в котором доступны кнопки управления размером шрифта.
<style type="text/css">#sp_zoom button { padding: 4px 10px; font-size: 120%; }</style>
<script src="/sp/jquery/js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script>
var sp_current_zoom = 1.0;
function sp_zoom()
{
$('body').css({
zoom: sp_current_zoom,
transform: 'scale(' + sp_current_zoom + ')',
'transform-origin': '0 0',
'-moz-transform': 'scale(' + sp_current_zoom + ')',
'-moz-transform-origin': '0 0',
'-webkit-transform': 'scale(' + sp_current_zoom + ')',
'-webkit-transform-origin': '0 0',
'-o-transform-origin': '0 0'
});
}
$(function(){
$('#sp_zoom_plus').click(function() { sp_current_zoom += 0.1; sp_zoom(); });
$('#sp_zoom_minus').click(function() { sp_current_zoom -= 0.1; sp_zoom(); });
$('#sp_zoom_reset').click(function() { sp_current_zoom = 1; sp_zoom(); });
});
</script>
<div style="text-align: center; margin: 12px 20px; font-size: 12pt; background-color: #fff; color: #000; padding: 8px; border: 2px solid black;">
<div style="font-weight: bold; margin-bottom: 3px;">Версия для слабовидящих.</div>
Размер шрифта:
<div style="margin-top: 4px" id="sp_zoom">
<button type="button" id="sp_zoom_plus">+</button>
<button type="button" id="sp_zoom_minus">−</button>
<button type="button" id="sp_zoom_reset">Сброс</button>
</div>
</div>
Руководство в картинках:
Кроме того, можно написать о горячих клавишах, приводящих к изменению масштаба страницы:
- Ctrl +
- Ctrl −
- Ctrl и вращение колеса мыши
- Жест "свести/раздвинуть 2 пальца" на сенсорных экранах или тач-панелях
Также можно рассказать, что в ОС Microsoft Windows, начиная с 7, есть прекрасная полноэкранная лупа, вызываемая сочетанием клавиш Win +/− (соответственно увеличить и уменьшить). Она сделает весь компьютер доступным, а не только один ваш портал.
В Apple Mac OS X лупу включает Ctrl и вращение колеса мыши.
Для браузеров есть расширения, решающие задачу доступности сайтов, например: