ЧПУ — различия между версиями
(→Про адреса блогов) |
(→Про адреса блогов) |
||
| Строка 62: | Строка 62: | ||
Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей. | Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей. | ||
| + | |||
| + | Чтобы добавить адрес блога в навигацию, перейдите на блог либо построив адрес как описано выше, либо войдя под логином учителя и перейдя по пункту меню "Сайт". Вы окажетесь на блоге. Из адресной строки скопируйте адрес. Теперь его можно разместить как произвольную ссылку в меню или вставить в новость / страницу, отправить почтой, в социальную сеть и т. д. | ||
Версия 08:49, 12 декабря 2016
Человекопонятный урл. Где «урл» — жаргонное обозначение URL.
Преимущества: URL-ы короткие, интуитивно понятные и дружественные к поисковым системам.
Модули
CMS Школьного портала поддерживает ЧПУ, и если поддержка включена (а она включена по умолчанию), то URL компонента «Выпускники» будет выглядеть так:
http://школа/graduates
Без ЧПУ URL выглядел бы так:
http://школа/cgi-bin/sp/cms/cms.pl?mod=graduates
Новости и страницы
С ЧПУ становится возможно присвоить новости или странице произвольное окончание после домена (permalink).
Адрес страницы, когда произвольная ссылка не задана:
http://школа/content/rc/34
Произвольный адрес задан:
http://школа/history
Можно задать материалу permalink в любое время. Старые ссылки с порядковым номером материала тоже будут работать.
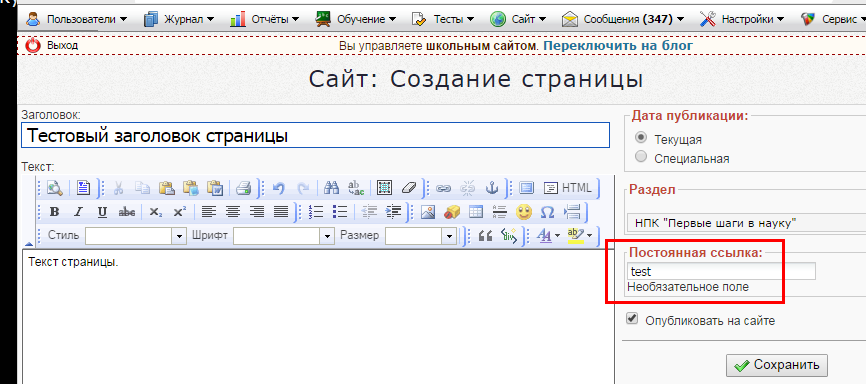
В редакторе новости или страницы/раздела есть поле "Постоянная ссылка".
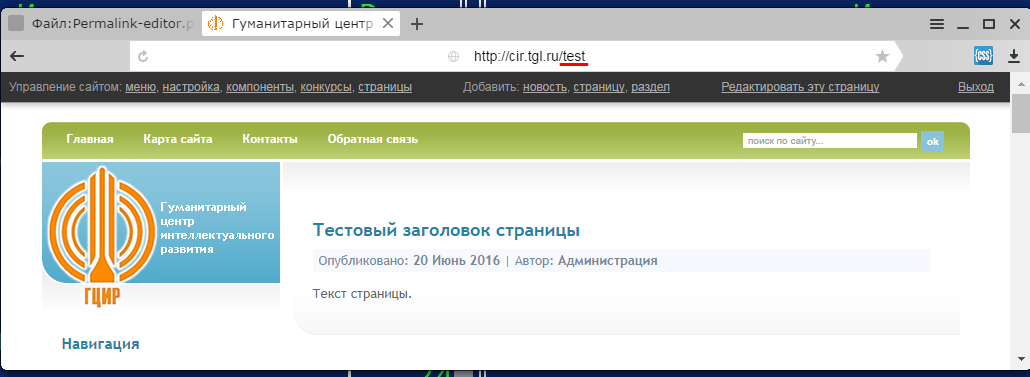
Результат на сайте:
Пример. Если ваш сайт myschool.city.ru
и вам нужна постоянная ссылка myschool.city.ru/gazeta, то в поле "Постоянная ссылка" вводите gazeta.
Для имитация иерархии через знак "/" вида http://site.ru/some/path пишите в постоянную ссылку фрагмент "some/path".
Навигация
Ссылки на страницы, добавленные ДО задания постоянных ссылок остаются неизменными.
Постоянные ссылки будут работать вместе со старыми (служебными вида site.ru/content/rc/57).
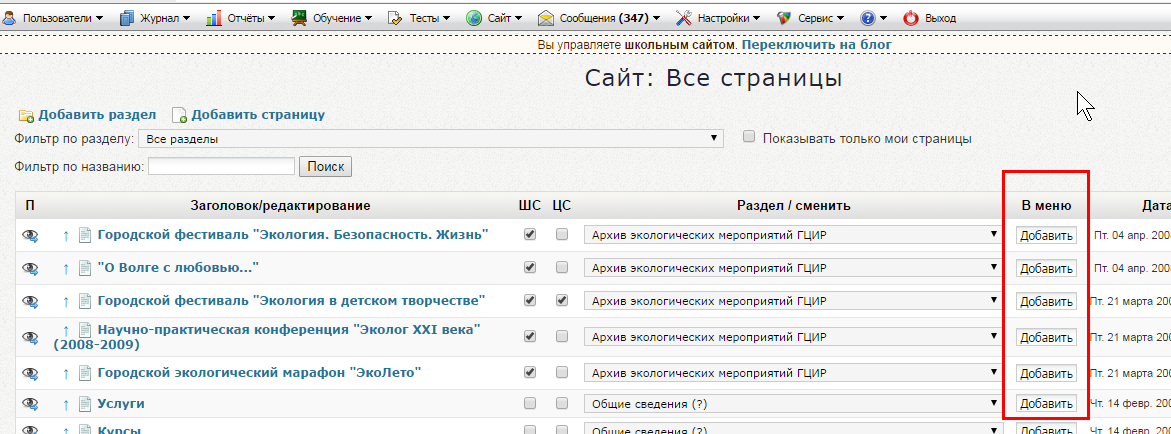
Чтобы постоянная ссылка оказалась в меню, нужно добавить страницу из списка страниц в меню повторно, а старую ссылку удалить.
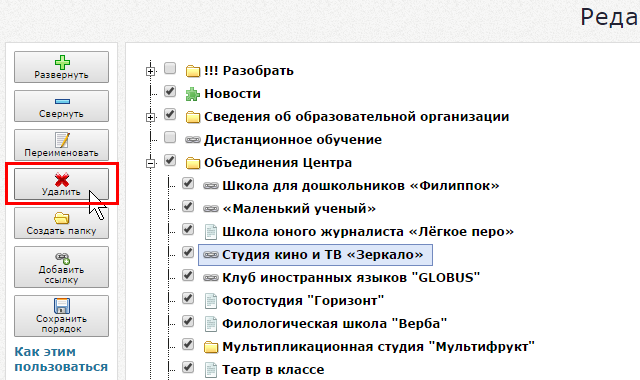
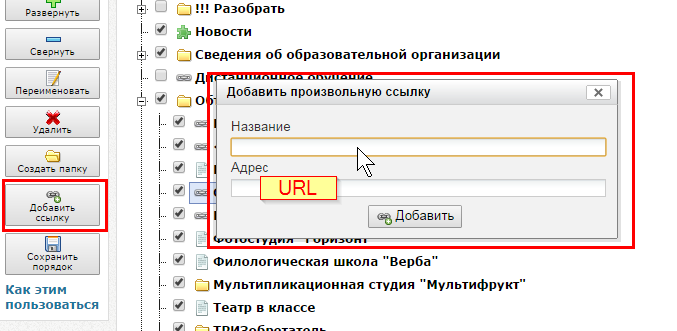
Либо добавить произвольную ссылку средствами редактора меню.
Про адреса блогов
Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей.
Чтобы добавить адрес блога в навигацию, перейдите на блог либо построив адрес как описано выше, либо войдя под логином учителя и перейдя по пункту меню "Сайт". Вы окажетесь на блоге. Из адресной строки скопируйте адрес. Теперь его можно разместить как произвольную ссылку в меню или вставить в новость / страницу, отправить почтой, в социальную сеть и т. д.