Создание встроенного модуля CMS. Часть 2 — различия между версиями
(→Как хранится главное меню) |
(→Как хранится главное меню) |
||
| Строка 64: | Строка 64: | ||
OWNER Владелец пункта меню. Если 6, значит школьный сайт. Всё остальное — блоги. | OWNER Владелец пункта меню. Если 6, значит школьный сайт. Всё остальное — блоги. | ||
</pre> | </pre> | ||
| + | |||
| + | |||
| + | Самый простейший способ показать меню, это сгенерировать список ссылок, | ||
| + | причём, иерархию можно показать исходя из значения I_LEVEL, | ||
| + | и не писать полноценный обход дерева. Этого достаточно для простого списка, который не раскрывается, не подгружается по кликам на узлах, а просто выводится весь сразу. | ||
| + | |||
| + | Для получения минимальных данных, достаточных для такой карты сайта, | ||
| + | хватит запроса: | ||
| + | |||
| + | <pre> | ||
| + | select i_level, i_link, i_name | ||
| + | from mainmenu | ||
| + | where published = 1 | ||
| + | and owner = 6 | ||
| + | order by i_sort | ||
| + | </pre> | ||
| + | |||
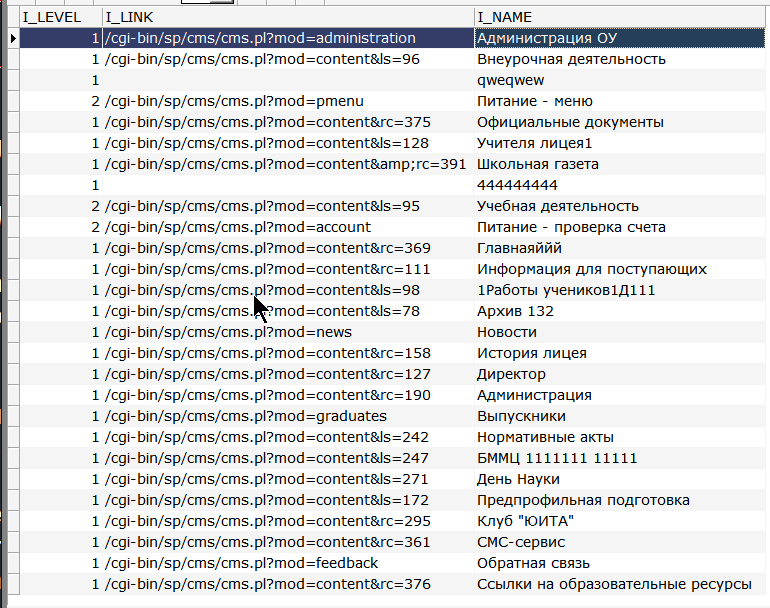
| + | Получается примерно вот такой результат с тремя колонками: | ||
| + | |||
| + | [[Файл:mainmenu_minimal_query_result.png]] | ||
Продолжение следует... | Продолжение следует... | ||
Версия 10:15, 18 апреля 2012
Внимание! Данная статья предполагает, что вы уже читали первую часть.
На этот раз сделаем карту сайта на основе главного меню.
Этот пример скорее учебный, в реальной жизни имеет смысл, если главне меню у вас иерархическое и очень развесистое настолько, что охватить его вниманием, просто гуляя по нему наведением мыши, — дело непростое.
Название
Пусть компонент называется "Карта сайта" для людей, а внутреннее имя будет "sitemap".
Регистрация в базе
INSERT INTO MODULES (MODULENAME, VISIBLE_NAME, M_DEF_LINK, ACCESS, M_PLACE, SHOW_ON)
VALUES ('sitemap', 'Карта сайта', 'mod=sitemap', ',6,,2,,4,', 'center', ',AllPage,');
Код модуля
sub sitemap()
{
# Здесь будет всё самое интересное
}
Как хранится главное меню
Раз мы определились, что навигация — это источник данных для карты сайта, первым делом опишу поля таблицы mainmenu из базы CMS.gdb
Таблица mainmenu хранит пункты меню. Одна строка — один пункт.
Описание полей:
(лучше прямо сейчас открывайте таблицу в вашем любимом инструменте и смотрите на то, что CMS положила в таблицу, чтобы представить меню на вашем сайте)
I_ID Идентификатор элемента меню, автоинкрементный счётчик,
пользователю не показывается
I_NAME Название пункта меню, именно его видит пользователь в редакторе и на сайте
I_LINK URL (если в этом поле пусто, значит это папка)
I_PARENT Идентификатор папки.
Если данный элемент лежит в папке, там будет какое-то число, иначе 0.
Пользователю нигде явно не показывается, но иерархия
в редакторе и на сайте строится исходя из этого поля.
У плоского меню (совсем без иерархии) все значения равны 0.
I_LEVEL Уровень вложенности (вложенность не ограничена, допустимо любое число).
Минимум 1 — в корне, 2 и выше — в папке.
Пользователю нигде не показывается.
I_SORT Порядок сортировки.
Пользователь перетаскивает элементы мышкой в редакторе,
а это поле заполняется соответствующим образом авотматически.
Там чиста для самой обычной численной сортировки.
PUBLISHED Если там 1, значит пункт меню опубликован, на сайте показывать можно,
если там 0 — CMS не должна его показывать на сайте.
Поставленная или снятая галочка в редакторе означает 1 или 0 соответственно.
OWNER Владелец пункта меню. Если 6, значит школьный сайт. Всё остальное — блоги.
Самый простейший способ показать меню, это сгенерировать список ссылок,
причём, иерархию можно показать исходя из значения I_LEVEL,
и не писать полноценный обход дерева. Этого достаточно для простого списка, который не раскрывается, не подгружается по кликам на узлах, а просто выводится весь сразу.
Для получения минимальных данных, достаточных для такой карты сайта, хватит запроса:
select i_level, i_link, i_name from mainmenu where published = 1 and owner = 6 order by i_sort
Получается примерно вот такой результат с тремя колонками:
Продолжение следует...