Оформление материалов — различия между версиями
(→См. также) |
|||
| Строка 24: | Строка 24: | ||
[[Файл:FCK_image_properties.png]] | [[Файл:FCK_image_properties.png]] | ||
| + | |||
| + | == Альтернативы загрузке файлов через веб-интерфейс == | ||
| + | |||
| + | Некоторые администраторы практикуют загрузку файлов (картинки, документы) напрямую в соответствующую папку на сервере по SSH или FTP. | ||
| + | |||
| + | Также можно обеспечить доступ Windows-пользователям пользователям доступ к таким папкам. | ||
| + | |||
| + | Пути к папкам: | ||
| + | * <code>/var/www/html/sp/pic/File</code> — документы, архивы | ||
| + | * <code>/var/www/html/sp/pic/Image</code> — изображения | ||
| + | * <code>/var/www/html/sp/pic/Media</code> — видео, аудио | ||
| + | |||
| + | Как это можно сделать, читайте в статье [[Галерея]] (см. подзаголовок Пример настройки samba-сервера). | ||
| + | |||
| + | Можно дать доступ сразу ко всей папке <code>/var/www/html/sp/pic/</code>, это уменьшит количество сетевых дисков, но имейте в виду, что придётся объяснить пользователям, что менять что-либо в папках gallery.resize и gallery.thumbs нельзя (это может нарушить корректную работу компонента Галерея). | ||
== См. также == | == См. также == | ||
* [[Видеоуроки]] | * [[Видеоуроки]] | ||
Версия 16:14, 27 октября 2014
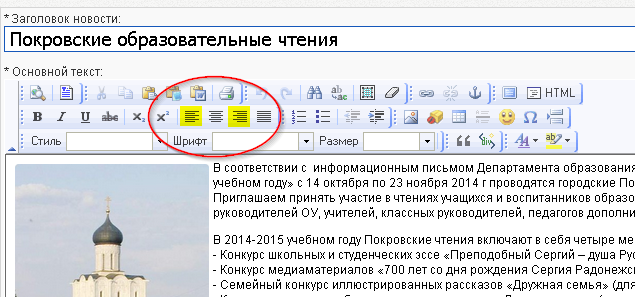
В этой статье речь идёт об оформлении материалов в визуальном редакторе, который встроен в модуль "Новости", "Статьи", "Произвольный блок" и т.д.
В разных модулях встроен один и тот же редактор, изучив его один раз вы научитесь использовать его в разных модулях.
Иллюстрации
Способ 1. Большая иллюстрация оформляется в виде отдельного абзаца и не обтекает текстом.
Способ 2. Небольшая иллюстрация обтекается текстом справа или слева. Пример: http://cir.tgl.ru/news/rn/456
Способ 3. Создаётся таблица из 1 строки и 2 ячеек. В одной из ячеек находится текст, в другой — иллюстрация. Таким образом, текст в отличие от способа № 2, никогда не заползает под иллюстрацию, если его по вертикали больше, чем высота иллюстрации.
Чтобы текст обтекал картинку ей после вставки нужно задать выравнивание. Для этого в редакторе выделите картинку и нажмите на одну из кнопок выравнивания (справа или слева).
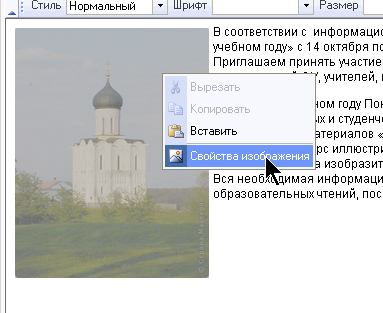
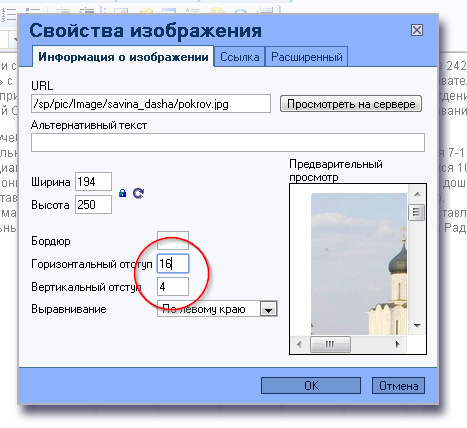
Если картинка слишком плотно прилегает к тексту, можно задать ей горизонтальный/вертикальный отступ. В свойствах изображения, например, по правому клику:
Есть соответствующие поля:
Альтернативы загрузке файлов через веб-интерфейс
Некоторые администраторы практикуют загрузку файлов (картинки, документы) напрямую в соответствующую папку на сервере по SSH или FTP.
Также можно обеспечить доступ Windows-пользователям пользователям доступ к таким папкам.
Пути к папкам:
-
/var/www/html/sp/pic/File— документы, архивы -
/var/www/html/sp/pic/Image— изображения -
/var/www/html/sp/pic/Media— видео, аудио
Как это можно сделать, читайте в статье Галерея (см. подзаголовок Пример настройки samba-сервера).
Можно дать доступ сразу ко всей папке /var/www/html/sp/pic/, это уменьшит количество сетевых дисков, но имейте в виду, что придётся объяснить пользователям, что менять что-либо в папках gallery.resize и gallery.thumbs нельзя (это может нарушить корректную работу компонента Галерея).