ЧПУ — различия между версиями
(→Новости и страницы) |
|||
| (не показано 5 промежуточных версии этого же участника) | |||
| Строка 26: | Строка 26: | ||
<pre> | <pre> | ||
http://школа/history | http://школа/history | ||
| + | http://школа/sveden | ||
| + | ... | ||
</pre> | </pre> | ||
| Строка 38: | Строка 40: | ||
[[Файл:permalink-site.png]] | [[Файл:permalink-site.png]] | ||
| − | Пример. Если ваш сайт <code> | + | Пример. Если ваш сайт <code>myschool.city.ru</code> |
| − | и вам нужна постоянная ссылка <code> | + | и вам нужна постоянная ссылка <code>myschool.city.ru/'''gazeta'''</code>, то в поле "Постоянная ссылка" вводите '''gazeta'''. |
Для имитация иерархии через знак "/" вида <code>http://site.ru/some/path</code> пишите в постоянную ссылку фрагмент "some/path". | Для имитация иерархии через знак "/" вида <code>http://site.ru/some/path</code> пишите в постоянную ссылку фрагмент "some/path". | ||
| + | |||
| + | Пример: для задания ссылки http://school123.tgl.ru/sveden задайте в поле "Произвольная ссылка" значение '''sveden'''. | ||
| + | |||
| + | === Навигация === | ||
| + | |||
| + | Ссылки на страницы, добавленные ДО задания постоянных ссылок остаются неизменными. | ||
| + | |||
| + | Постоянные ссылки будут работать вместе со старыми (служебными вида site.ru/content/rc/57). | ||
| + | |||
| + | Чтобы постоянная ссылка оказалась в меню, нужно добавить страницу из списка страниц в меню повторно, а старую ссылку удалить. | ||
| + | |||
| + | [[Файл:add_page_to_menu.png]] | ||
| + | |||
| + | [[Файл:del_menu_link.png]] | ||
| + | |||
| + | Либо добавить произвольную ссылку средствами редактора меню. | ||
| + | |||
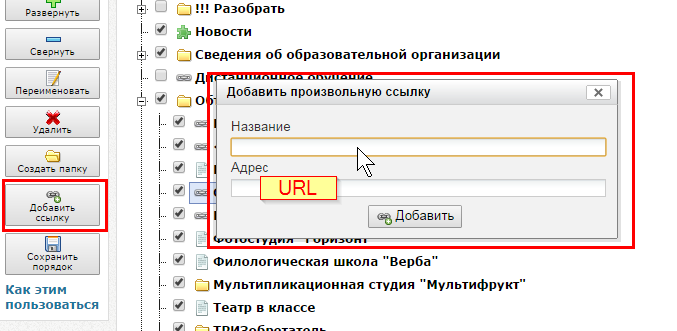
| + | [[Файл:add_custom_link_to_menu.png]] | ||
=== Про адреса блогов === | === Про адреса блогов === | ||
Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей. | Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей. | ||
| + | |||
| + | Чтобы добавить адрес блога в навигацию, перейдите на блог либо построив адрес как описано выше, либо войдя под логином учителя и перейдя по пункту меню "Сайт". Вы окажетесь на блоге. Из адресной строки скопируйте адрес. Теперь его можно разместить как произвольную ссылку в меню, вставить в новость / страницу, отправить почтой, в социальную сеть и т. д. | ||
Текущая версия на 06:47, 10 февраля 2017
Человекопонятный урл. Где «урл» — жаргонное обозначение URL.
Преимущества: URL-ы короткие, интуитивно понятные и дружественные к поисковым системам.
Модули
CMS Школьного портала поддерживает ЧПУ, и если поддержка включена (а она включена по умолчанию), то URL компонента «Выпускники» будет выглядеть так:
http://школа/graduates
Без ЧПУ URL выглядел бы так:
http://школа/cgi-bin/sp/cms/cms.pl?mod=graduates
Новости и страницы
С ЧПУ становится возможно присвоить новости или странице произвольное окончание после домена (permalink).
Адрес страницы, когда произвольная ссылка не задана:
http://школа/content/rc/34
Произвольный адрес задан:
http://школа/history http://школа/sveden ...
Можно задать материалу permalink в любое время. Старые ссылки с порядковым номером материала тоже будут работать.
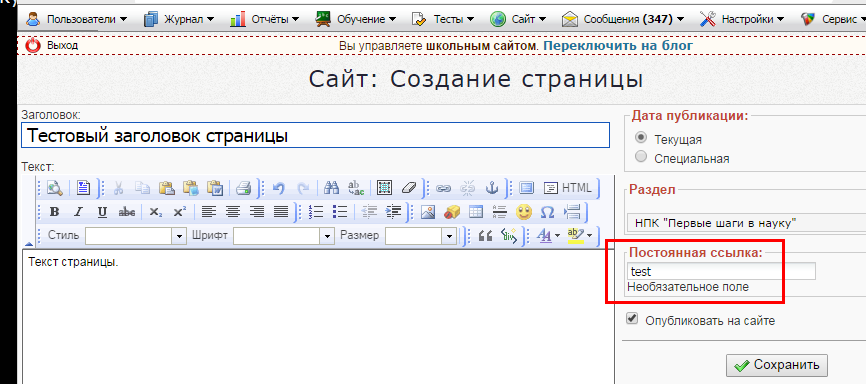
В редакторе новости или страницы/раздела есть поле "Постоянная ссылка".
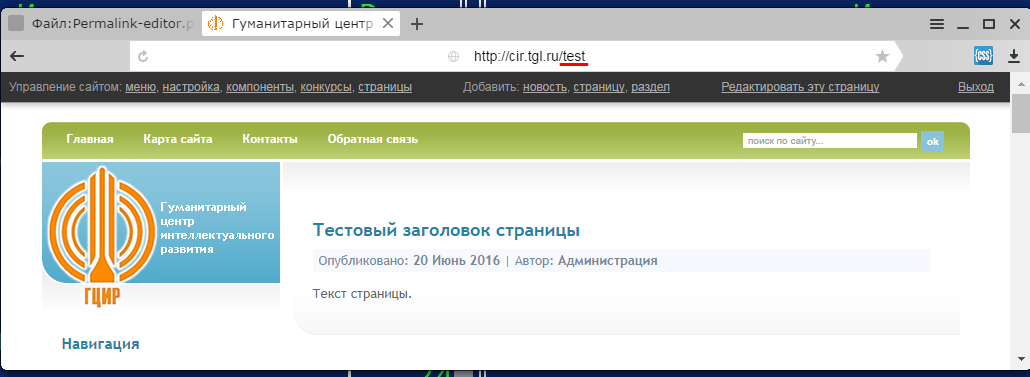
Результат на сайте:
Пример. Если ваш сайт myschool.city.ru
и вам нужна постоянная ссылка myschool.city.ru/gazeta, то в поле "Постоянная ссылка" вводите gazeta.
Для имитация иерархии через знак "/" вида http://site.ru/some/path пишите в постоянную ссылку фрагмент "some/path".
Пример: для задания ссылки http://school123.tgl.ru/sveden задайте в поле "Произвольная ссылка" значение sveden.
Навигация
Ссылки на страницы, добавленные ДО задания постоянных ссылок остаются неизменными.
Постоянные ссылки будут работать вместе со старыми (служебными вида site.ru/content/rc/57).
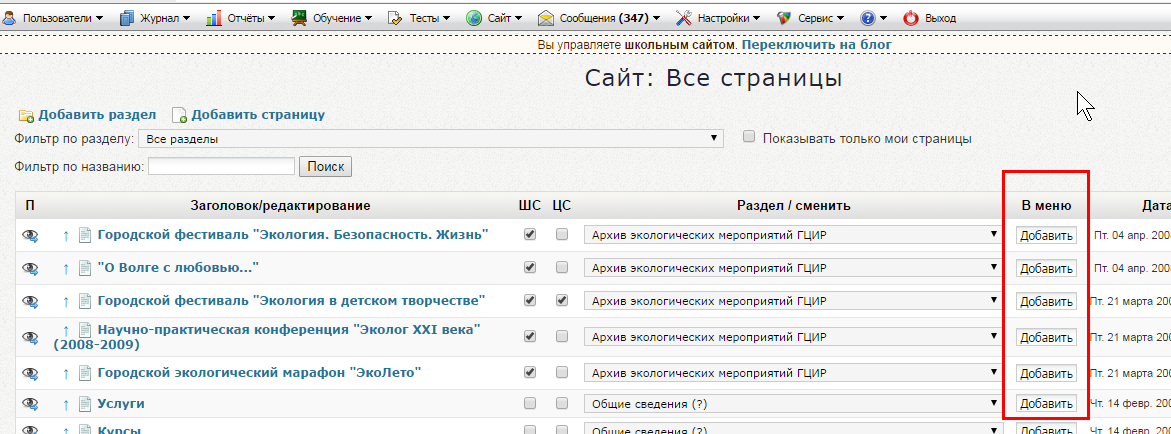
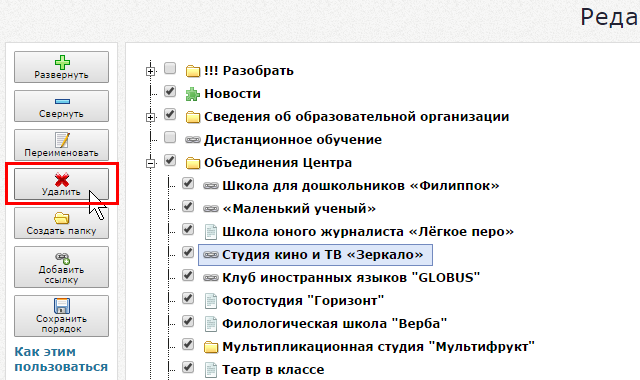
Чтобы постоянная ссылка оказалась в меню, нужно добавить страницу из списка страниц в меню повторно, а старую ссылку удалить.
Либо добавить произвольную ссылку средствами редактора меню.
Про адреса блогов
Логин пользователя имеет более высокий приоритет, чем permalink. Например, если одновременно существует статья, у которой permalink равен test, и есть пользователь с логином test, то по адресу http://вашдомен.ru/test откроется личный блог пользователя test. Не используйте permalink, совпадающие с именами пользователей.
Чтобы добавить адрес блога в навигацию, перейдите на блог либо построив адрес как описано выше, либо войдя под логином учителя и перейдя по пункту меню "Сайт". Вы окажетесь на блоге. Из адресной строки скопируйте адрес. Теперь его можно разместить как произвольную ссылку в меню, вставить в новость / страницу, отправить почтой, в социальную сеть и т. д.